Merhaba arkadaşlar, bu yazımda ng-repeat direktive ni inceleyeceğiz. Önceki yazıda $scope nesnesini ve controller konularını anlatmıştım. Şimdi kodumuzu paylaşalım ve kod üzerinden anlatım yapalım:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html ng-app="uygulama"> <head> <script type="text/javascript" src="../resources/js/angular.min.js"></script> <link rel="stylesheet" href="../resources/css/bootstrap.min.css"> <script type="text/javascript" src="app.js"></script> </head> <body ng-controller="uygController" ng-init="names= ['Abdullah','Furkan','Osman','Emre']"> <div> <ul> <li ng-repeat="name in names">{{name}}</li> </ul> </div> <div> <ol> <li ng-repeat="surname in surnames">{{surname}}</li> </ol> </div> <hr> <div> <input type="text" ng-model="search" placeholder="search" class="form- control" style="width:250px"> <ul> <li ng-repeat="obj in objects | orderBy:'-name' | filter:search"> {{obj.name}}</li> </ul> </div> </body> <html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
var app=angular.module("uygulama",[]); app.controller("uygController",function($scope){ $scope.surnames=['koç','korucu','öztürk'] $scope.objects=[{ "name":"Furkan", "surname":"koç" },{ "name":"Osman", "surname":"korucu" },{ "name":"Emre", "surname":"öztürk" }] }) |
ng-app ile uygulamamız ve ng-controller ile de controller tanımlanmış.
ng-init => İlk değer ataması yapar. Yani names adında bir diziye ilk değerleri atadık.
ng-repeat => Hangi tag içerisinde kullanıldıysa o tagın içerisinde diziyi döngü olarak döndürür.
|
1 2 3 |
<ul> <li ng-repeat="name in names">{{name}}</li> </ul> |
Yukarıda names dizisine ilk değer ataması yapmıştık. Burada names dizisinin uzunluğu ne kadarsa o kadar <li> oluşturur ve iteratör olarak name kullanılır. Yani names de ki her bir değeri name iteratörüne atayarak döngü oluşturur. Bu örnekte ilk değer atamasını ng-init ile yaptık.
|
1 2 3 |
<ol> <li ng-repeat="surname in surnames">{{surname}}</li> </ol> |
Burada yine aynı şekilde bir döngü oluşturduk fakat surnames dizisine ilk değer atamasını controllerımızda $scope nesnesi ile yaptık.
|
1 |
$scope.surnames=['koç','korucu','öztürk'] |
|
1 2 3 4 5 6 7 8 9 |
<div> <input type="text" ng-model="search" placeholder="search" class="form- control" style="width:250px"> <ul> <li ng-repeat="obj in objects | orderBy:'name' | filter:search"> {{obj.name}}</li> </ul> </div> |
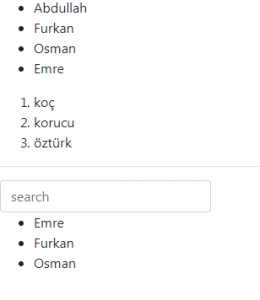
Burada bir input oluşturuldu ve ng-model ile girilen değer search modeline atadık. <li> içerisinde ng-repeat ile app.js dosyamızda oluşturduğumuz objects dizimizi bu direktif ile yazdırıyoruz. Yeni olarak gördüğümüz |orderBy=’name’ ile filtre işlemi uygulayarak sıralama yaptık. Eğer input elementimize bir değer girildiğinde filter: search ile girilen değere göre arama işlemi yapılıyor.
 Şimdi search alanına bir değer girelim ve arama yapalım.
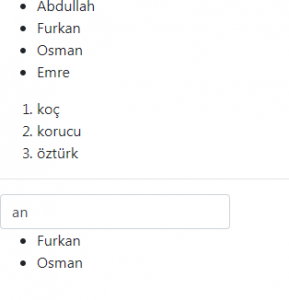
Şimdi search alanına bir değer girelim ve arama yapalım. Görüldüğü üzere an kelimesinin bulunduğu isimler listelendi. Bu yazımı burada bitiriyorum diğer yazılarımda görüşmek üzere…
Görüldüğü üzere an kelimesinin bulunduğu isimler listelendi. Bu yazımı burada bitiriyorum diğer yazılarımda görüşmek üzere…
