Merhaba arkadaşlar, bu yazımda ng-show ve ng-hide direktiflerinden bahsedeceğim.
ng-show => True ya da false bir değer alır. Elementlerin görünürlüğünü sağlayan direktiftir. True görünür yapar.
ng-hide => True yada false bir değer alır. ng-show ile aynı görevi yapar tek farkı true olduğunda görünmez olur. Yani ng-show’un tersidir. Şimdi örnekle beraber açıklayalım:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <link rel="stylesheet" href="../resources/css/bootstrap.min.css"> <script type="text/javascript" src="../resources/js/angular.min.js"> </script> <script type="text/javascript" src="app.js"></script> </head> <body ng-app="uygulama" ng-controller="uygController"> <div class="container"> <h5>ng-hide kullanımı</h5> <hr> <ol> <li ng-repeat="var in values" ng-hide="var.rendered">{{var.name}} {{var.surname}}</li> </ol> <hr> <h5>ng-show kullanımı</h5> <ol> <li ng-repeat="var in values" ng-show="var.rendered">{{var.name}} {{var.surname}}</li> </ol> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
var app=angular.module("uygulama",[]); app.controller("uygController",function($scope){ $scope.values=[{ 'name':'Furkan', 'surname':'Koç', 'rendered':true },{ 'name':'Osman', 'surname':'Korucu', 'rendered':true },{ 'name':'Emre', 'surname':'Öztürk', 'rendered':false }] }) |
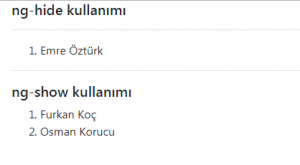
 Görüldüğü gibi ng-show ile ng-hide birbirlerinin tam tersi çıktı vermişlerdir.
Görüldüğü gibi ng-show ile ng-hide birbirlerinin tam tersi çıktı vermişlerdir.
